- git & github 강의 1회차 배운 내용 정리
https://jinjinjincode.tistory.com/83
1회차
Git 이란? 하나의 폴더 내에서 코드의 변경점을 기록하기 위해 사용 -> 형상 관리 도구 형상 관리 도구: 소프트웨어의 변경사항을 체계적으로 추적하고 통제하는 것 Github란? 백업과 공유(협업)가
jinjinjincode.tistory.com
로컬의 default 브랜치명을 master -> main으로 변경
$ git config --global init.defaultBranch main
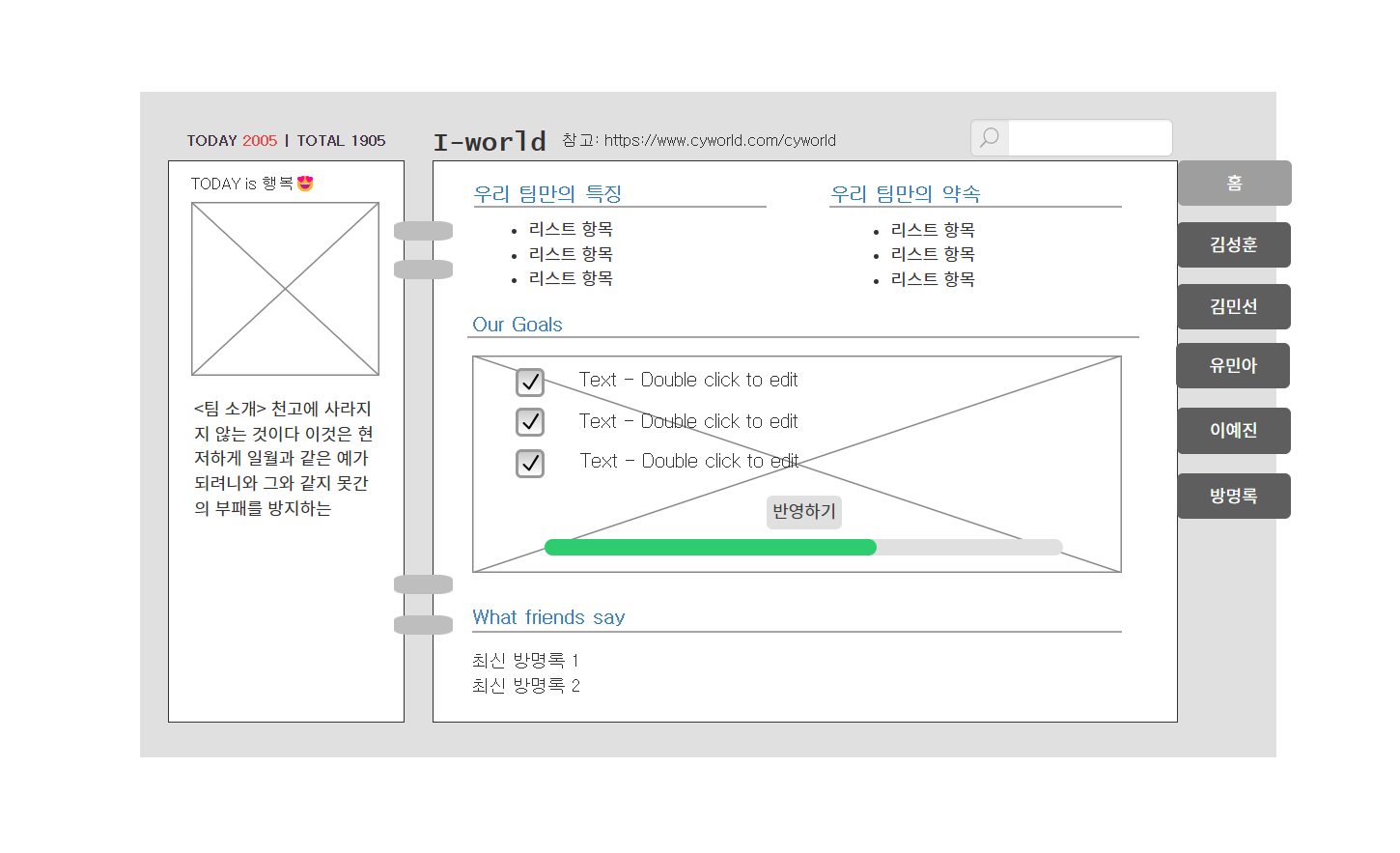
- 미니프로젝트 와이어프레임 설계



- 미니프로젝트 메인페이지 틀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메인페이지</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Pixelify+Sans&family=Single+Day&display=swap');
* {
font-family: 'Pixelify Sans', cursive;
font-family: 'Single Day', cursive;
}
body {
background-color: white;
}
.box1 {
width: 1000px;
height: 600px;
background-color: #E0E0E0;
margin: 100px auto 0px auto;
padding-top: 65px;
padding-left: 35px;
display: flex;
}
.uppertext {
width: 800px;
height: 30px;
margin-top: -40px;
}
.text1 {
margin-left: 25px;
}
.red {
color: #D60A0A;
}
.text2 {
margin-left: 60px;
color: #2980C9;;
}
.text3 {
margin-left: 40px;
}
.box2 {
width: 200px;
height: 500px;
background-color: white;
border: 1px solid black;
margin-right: 30px;
}
.mood {
width: 160px;
height: 25px;
margin: 10px auto 0px auto;
}
.myimage {
width: 160px;
height: 160px;
background-color: aquamarine;
margin: 0px auto 15px auto;
}
.introduce {
width: 160px;
height: 25px;
margin: 25px auto 0px auto;
}
.rings {
margin-left: 190px;
margin-top: 40px;
}
.set1 {
margin-bottom: 200px;
}
.ring {
width: 50px;
height: 15px;
background-color: #BEBEBE;
border-radius: 30px;
margin-bottom: 20px;
}
.box3 {
width: 700px;
height: 500px;
background-color: white;
border: 1px solid black;
display: flex;
flex-direction: column;
text-align: center;
justify-content: center;
}
.title{
color: #2980C9;
}
.box4{
display: flex;
flex-direction: row;
text-align: center;
justify-content: center;
}
hr{
margin-bottom: 5px;
}
.box5{
width: 330px;
height: 120px;
text-align: left;
margin: 20px 20px 0px 20px;
}
.box6{
width: 660px;
height: 380px;
text-align: left;
margin: 20px 20px 0px 20px;
}
.box7{
width: 660px;
height: 200px;
text-align: left;
margin: 20px 20px 0px 20px;
}
.buttons {
width: 100px;
height: 320px;
display: flex;
flex-direction: column;
margin-left: 930px;
}
.buttons>button {
width: 100px;
height: 50px;
background-color: #5E5E5E;
color: white;
margin-bottom: 20px;
border: none;
border-radius: 5px;
justify-content: center;
}
</style>
</head>
<body>
<div class="box1" style="position:relative;">
<div class="uppertext" style="position: absolute;">
<p class="text1" style="display:inline">TODAY <span class="red">2002</span> | TOTAL 118</p>
<p class="text2" style="display:inline; font-size: 30px; font-weight: 600;">I-world</p>
<p class="text3" style="display:inline">참고: https://www.cyworld.com</p>
</div>
<div class="box2">
<p class="mood" style="font-size: 15px;">TODAY is 행복🎃</p>
<div class="myimage">
<img src="..." alt="">
</div>
<div class="introduce">
<p style="font-size: 14px;">팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개팀소개</p>
</div>
</div>
<div class="rings" style="position: absolute;">
<div class="set1">
<div class="ring">
</div>
<div class="ring">
</div>
</div>
<div class="set2">
<div class="ring">
</div>
<div class="ring">
</div>
</div>
</div>
<div class="box3">
<div class="box4">
<div class="box5">
<h4 class="title">우리 팀만의 특징</h4>
<hr>
<li>특징</li>
<li>특징</li>
<li>특징</li>
</div>
<div class="box5">
<h4 class="title">우리 팀만의 약속</h4>
<hr>
<li>약속</li>
<li>약속</li>
<li>약속</li>
</div>
</div>
<div class="box6">
<h4 class="title">Our Goals</h4>
<hr>
<div>
<img src="..." alt="">
<div class="checkbox">
</div>
<div class="btn_ach">
</div>
</div>
</div>
<div class="box7">
<h4 class="title">What friends say</h4>
<hr>
<p>최신 방명록</p>
</div>
</div>
<div class="buttons" style="position: absolute;">
<button>홈</button>
<button>김성훈</button>
<button>김민선</button>
<button>유민아</button>
<button>이예진</button>
<button>방명록</button>
</div>
</div>
</body>
</html>
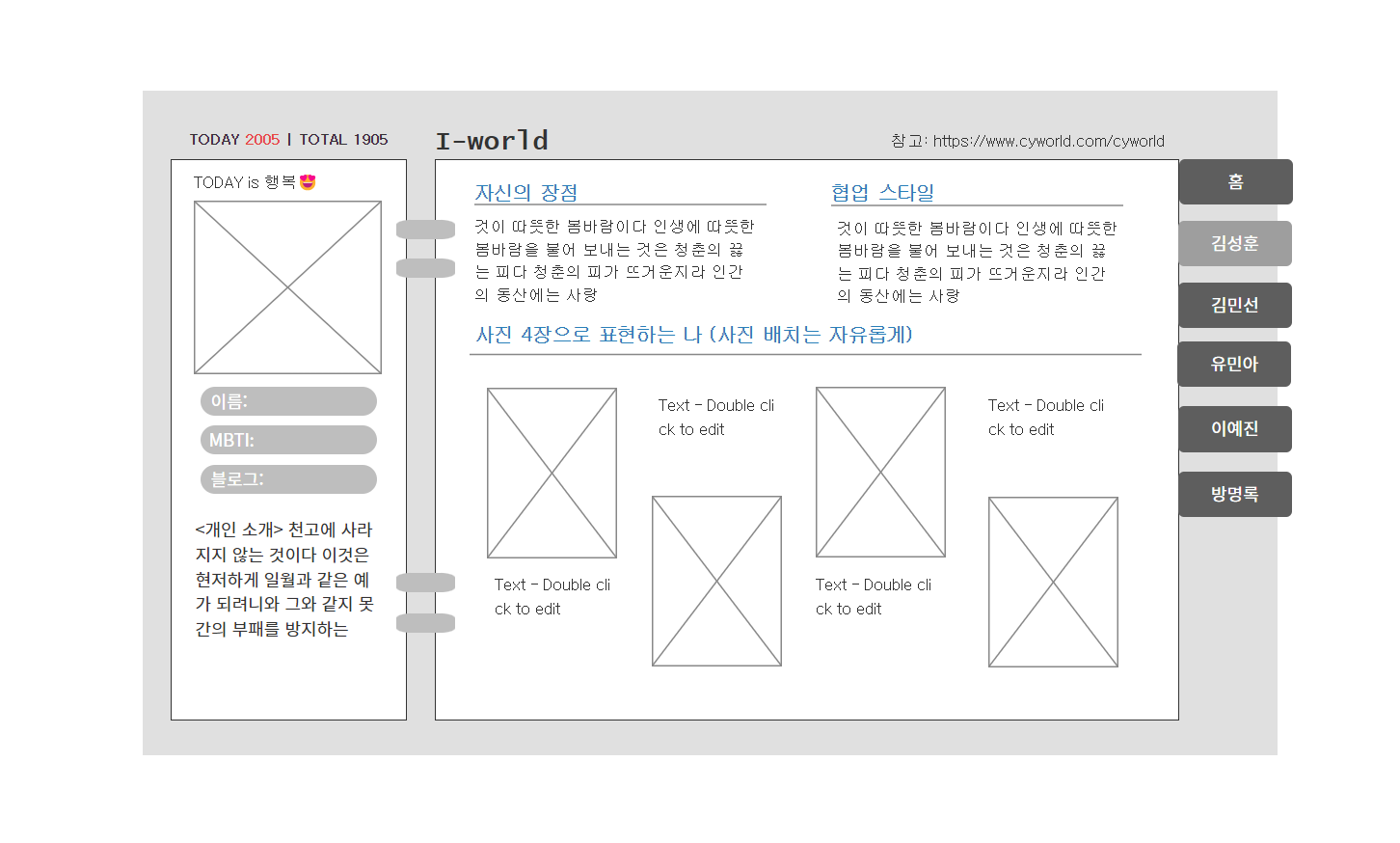
- 미니프로젝트 팀원페이지 틀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이예진</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Pixelify+Sans&family=Single+Day&display=swap');
* {
font-family: 'Pixelify Sans', cursive;
font-family: 'Single Day', cursive;
}
body {
background-color: white;
}
.box1 {
width: 1000px;
height: 600px;
background-color: #E0E0E0;
margin: 100px auto 0px auto;
padding-top: 65px;
padding-left: 35px;
display: flex;
}
.uppertext {
width: 800px;
height: 30px;
margin-top: -40px;
}
.text1 {
margin-left: 25px;
}
.red {
color: #D60A0A;
}
.text2 {
margin-left: 60px;
color: #2980C9;;
}
.text3 {
margin-left: 270px;
}
.box2 {
width: 200px;
height: 500px;
background-color: white;
border: 1px solid black;
margin-right: 30px;
}
.mood {
width: 160px;
height: 25px;
margin: 10px auto 0px auto;
}
.myimage {
width: 160px;
height: 160px;
background-color: aquamarine;
margin: 0px auto 15px auto;
}
.label {
width: 155px;
height: 25px;
background-color: #BEBEBE;
color: white;
border-radius: 20px;
margin: 10px auto 0px auto;
}
.introduce {
width: 160px;
height: 25px;
margin: 25px auto 0px auto;
}
.rings {
margin-left: 190px;
margin-top: 40px;
}
.set1 {
margin-bottom: 200px;
}
.ring {
width: 50px;
height: 15px;
background-color: #BEBEBE;
border-radius: 30px;
margin-bottom: 20px;
}
.box3 {
width: 700px;
height: 500px;
background-color: white;
border: 1px solid black;
display: flex;
flex-direction: column;
text-align: center;
justify-content: center;
}
.title{
color: #2980C9;
}
.box4{
display: flex;
flex-direction: row;
text-align: center;
justify-content: center;
}
hr{
margin-bottom: 10px;
}
.box5{
width: 330px;
height: 130px;
text-align: left;
margin: 20px 20px 0px 20px;
}
.box6{
width: 660px;
height: 380px;
text-align: left;
margin: 20px 20px 0px 20px;
}
.buttons {
width: 100px;
height: 320px;
display: flex;
flex-direction: column;
margin-left: 930px;
}
.buttons>button {
width: 100px;
height: 50px;
background-color: #5E5E5E;
color: white;
margin-bottom: 20px;
border: none;
border-radius: 5px;
justify-content: center;
}
</style>
</head>
<body>
<div class="box1" style="position:relative;">
<div class="uppertext" style="position: absolute;">
<p class="text1" style="display:inline">TODAY <span class="red">2002</span> | TOTAL 118</p>
<p class="text2" style="display:inline; font-size: 30px; font-weight: 600;">I-world</p>
<p class="text3" style="display:inline">참고: https://www.cyworld.com</p>
</div>
<div class="box2">
<p class="mood" style="font-size: 15px;">TODAY is 행복💖</p>
<div class="myimage">
<img src="..." alt="">
</div>
<div class="label">
<p> 이름: </p>
</div>
<div class="label">
<p> MBTI: </p>
</div>
<div class="label">
<p> 블로그: </p>
</div>
<div class="introduce">
<p style="font-size: 14px;">내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개내소개</p>
</div>
</div>
<div class="rings" style="position: absolute;">
<div class="set1">
<div class="ring">
</div>
<div class="ring">
</div>
</div>
<div class="set2">
<div class="ring">
</div>
<div class="ring">
</div>
</div>
</div>
<div class="box3">
<div class="box4">
<div class="box5">
<h4 class="title">자신의 장점</h4>
<hr>
<p>내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용</p>
</div>
<div class="box5">
<h4 class="title">협업 스타일</h4>
<hr>
<p>내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용내용</p>
</div>
</div>
<div class="box6">
<h4 class="title">4장의 사진으로 표현하는 나</h4>
<hr>
</div>
</div>
<div class="buttons" style="position: absolute;">
<button>홈</button>
<button>김성훈</button>
<button>김민선</button>
<button>유민아</button>
<button>이예진</button>
<button>방명록</button>
</div>
</div>
</body>
</html>
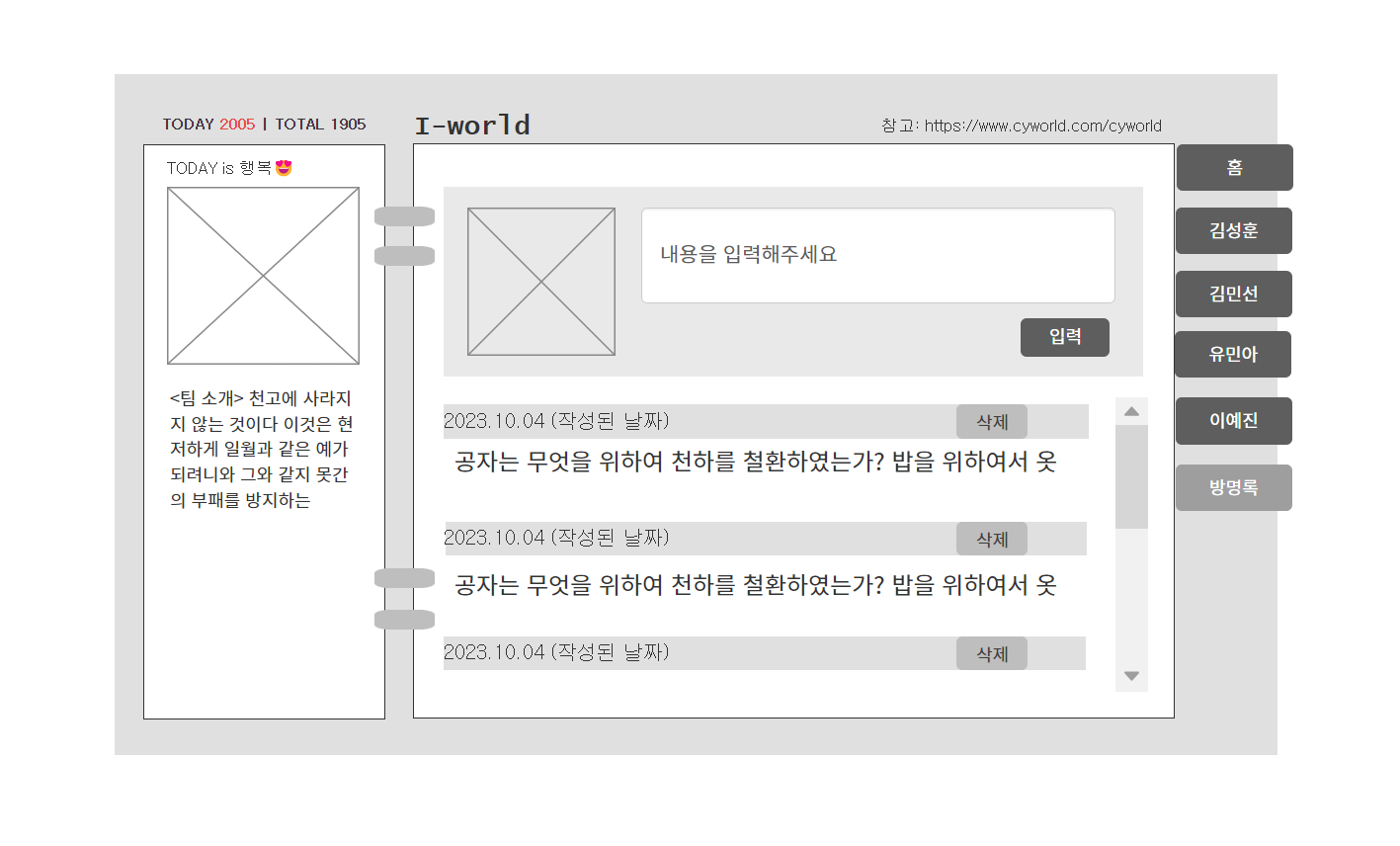
카카오 오븐이라는 툴을 이용하여 직접 와이어프레임을 설계하고 이를 토대로 html과 css를 통해 정적인 페이지를 만들어보았다.
직접 생각한 페이지를 구현해보는 것은 처음이라 재미있었고 와이어프레임 툴인 오븐 사용방법에 대해서도 알 수 있어 좋았다.
html 작성 과정에서 <div style = "position: relative;"> <div style = "position:absolute;"> 에 대해 새로 배울 수 있었다.
'[스파르타코딩클럽] > TIL' 카테고리의 다른 글
| [231012] KPT 회고, 학습법 특강, next()와 nextLine() (0) | 2023.10.12 |
|---|---|
| [231011] 비트 연산, Arrays 등 이용한 문제 풀기 (0) | 2023.10.11 |
| [231010] 방명록 기능 검토, 문자열 내 문자 내림차순 정렬 (0) | 2023.10.10 |
| [231006] HTTP 공부, 방명록 기능 검토 (0) | 2023.10.06 |
| [231005] Rest API, JSON 공부, 페이지 기능 구현 (0) | 2023.10.05 |