출처: https://www.youtube.com/watch?v=TXzwuaXQN2U&list=PLgXGHBqgT2TvpJ_p9L_yZKPifgdBOzdVH&index=181
웹 애플리케이션의 역사
- MPA(Multi Page Application) : 다중 페이지로 이뤄져 있어 변경사항이 있을 때마다 서버로 페이지 요청
- 새로고침 발생
- 미디어 파일, 인터렉션이 많아져 복잡도가 높아지면서 성능 이슈 발생
- AJAX의 등장: 필요한 부분만 리로드할 수 있게 해줌
- SPA(Single Page Application): 단일 페이지로 이루어져 있어 갱신될 부분에 대해서만 데이터 요청
- 새로고침이 발생하지 않음
MPA -> SSR 방식 채택
SPA -> CSR 방식 채택
CSR & SSR
- CSR(Client side Rendering): 클라이언트 측에서 렌더링 담당
- 첫 로딩에 빈 html 파일에 필요한 번들 파일을 모두 다운로드 받음
- 동작 흐름
- 사용자 웹 접속
- 브라우저가 서버에 리소스 요청
- 서버는 JS, CSS를 불러올 수 있는 빈 html 파일 전송
- 브라우저는 JS 코드 다운받아 렌더링하여 페이지 제공
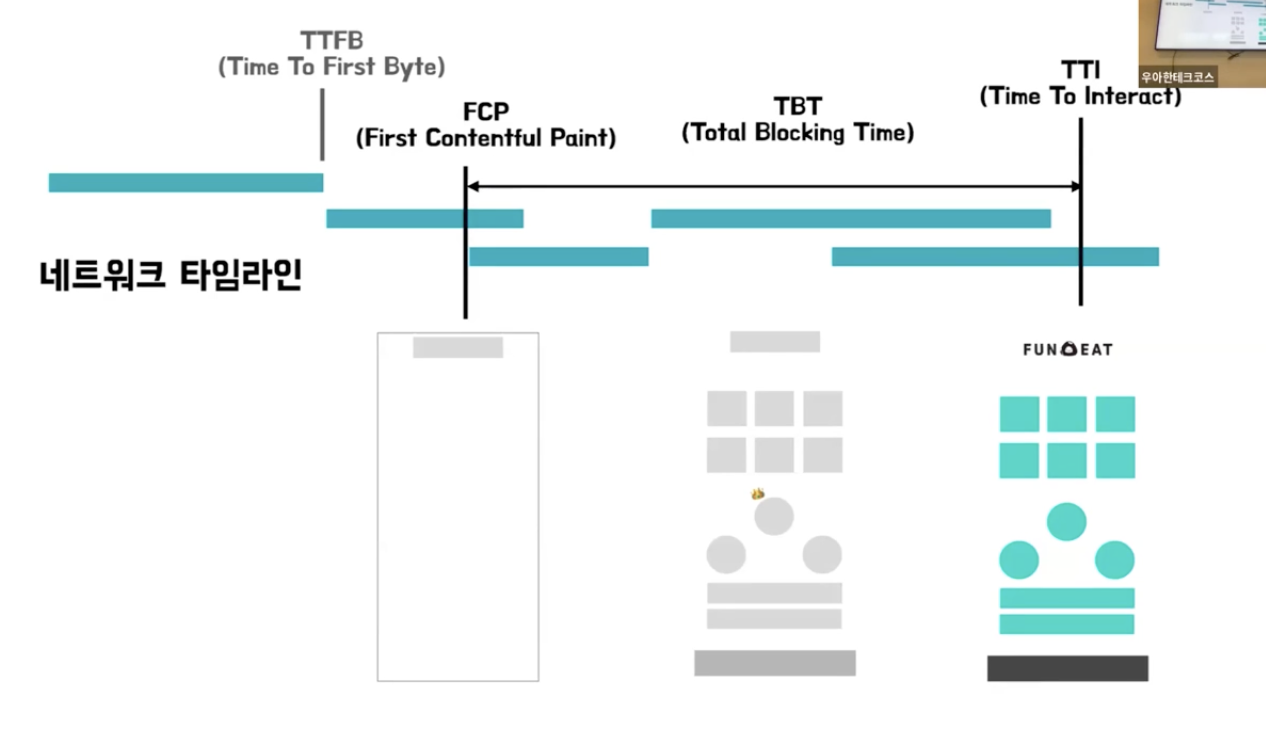
- TTFB(Time to First Byte) 빠름 - 요청을 보내고 응답의 첫 바이트가 도착하기까지의 시간
- FCP(First Contentful Paint) 느림 - 사용자가 화면에서 콘텐츠를 볼 수 있는 페이지 로드 타임라인의 첫 지점
- SSR(Server Side Rendering): 서버 측에서 렌더링 담당
- SSG(Static Site Generation) : 미리 만들어둔 정적 페이지 제공하는 경우
- ex) 블로그
- 동작 흐름
- 사용자 웹 접속
- 브라우저가 서버에 리소스 요청
- 서버는 초기 콘텐츠가 로딩된 페이지 제공
- 브라우저는 JS 코드를 다운
- 먼저 정적인 페이지 제공
- JS 코드 실행하여 이벤트리스너를 할당해 인터렉티브한 페이지 제공
- FCP 빠름
- TBT(Total Blocking Time) 느림: FCP에서 TTI(사용자가 페이지에서 상호작용 가능한 시간)사이의 시간
- SSG(Static Site Generation) : 미리 만들어둔 정적 페이지 제공하는 경우

CSR & SSR 장단점
| CSR | SSR | |
| 장점 | - 화면 깜박임이 없어 좋은 사용자 경험 - 초기 로딩 이후 구동 속도가 빠름 |
- 초기 로딩속도가 빠름 - SEO가 쉬움 |
| 단점 | - 초기 구동 속도가 느림 - SEO가 어려움 |
- 페이지 이동 시 화면이 깜빡여 사용자 경험 저하 - 매번 요청을 보내므로 서버 과부하 가능 |
SEO(Search Engine Optimization)
- SEO: 웹사이트 검색 결과가 더 잘 보이도록 최적화하는 과정
- 검색봇이 웹 사이트를 크롤링하면서 수집된 정보를 색인화
- CSR의 경우 빈 html을 검색봇이 파악할 수 없음 (구글 검색봇은 JS 실행해 해석 가능)
CSR+SSR (Universal Rendering)
- 초기 렌더링은 SSR 방식 사용. 다른 페이지 이동할 때는 CSR 방식 사용
- 장점 혼합: 초기 구동 속도 빠름 + 페이지 이동 시 깜빡임 없음
'CS' 카테고리의 다른 글
| [테코톡] DB Replication (0) | 2025.03.29 |
|---|---|
| [테코톡] MySQL 옵티마이저의 실행계획 (0) | 2025.03.27 |