출처: https://www.youtube.com/watch?v=r2arbkCTVUk&list=PLgXGHBqgT2TvpJ_p9L_yZKPifgdBOzdVH&index=34
이미지를 어디에 올릴까?
- AWS S3
- Firebase Storage
- 이미지 전용 서버
- Database
어떻게 이미지를 업로드할까?
- MultipartFile: Spring MVC에서 제공하는 인터페이스 활용
- Stream: 서버를 bypass하여 S3에 업로드
- Pre-Signed URL: 클라이언트가 S3에 직접 업로드
MultipartFile
- 클라이언트는 서버에 파일을 Stream 형태로 전송
- 서버는 파일을 MultipartFile 객체로 임시 디스크에 저장 -> 업로드 완료 후 저장 됨
- S3에 Stream으로 업로드


서버 디스크 용량을 초과하는 경우?
- I/O exception 발생 - 디스크 용량 부족
- 이를 방지하기 위해 파일 최대 용량 제한 설정 가능

- CPU와 가비지 컬렉션 사용량 증가
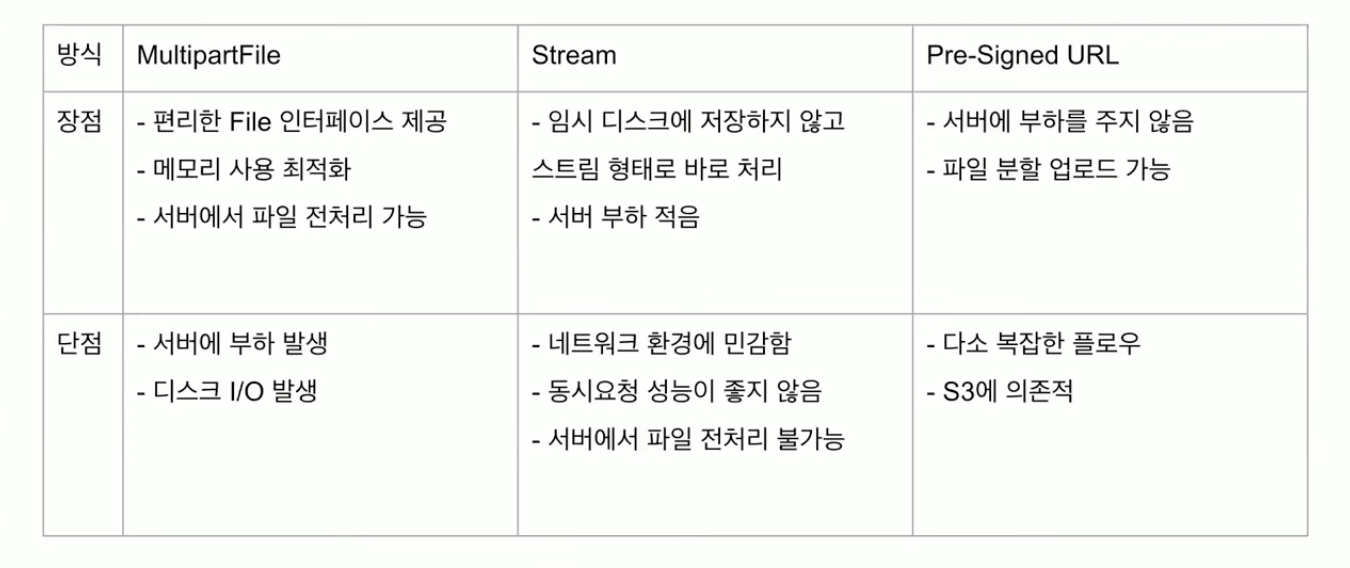
MultipartFile 단점
- 서버의 디스크 용량에 따라 실패 가능
- 서버에 부하 발생
10MB 100개 업로드
- 클라이언트의 업로드 속도가 느리더라도 임시 디스크에 한 번 저장하므로 S3에 올리는 속도에 영향 x
- 안정적인 업로드 가능 -> 장점
Stream
- 클라이언트가 서버에 파일을 Stream 형태로 전달하면 S3에 전달
- 서버를 거치나, 별도로 저장하지 않음

Stream 장점
- 서버의 부하가 적다.
- 서버의 디스크 용량과 무관하다.


10MB 100개 동시 업로드
- 50개를 실패하는 상황 발생

- ConnectionPoolTimeoutException: Timeout waiting for connection from pool
- 서버에서 S3로 맺을 수 있는 최대 커넥션 수가 50개로 제한 : 나머지 50개는 대기
- 인터넷 속도가 느린 경우 기다리다가 타임아웃 발생
Stream 단점
- 클라이언트 업로드 속도에 따라 S3 업로드 실패
- 파일 업로드 시간 동안 서버의 커넥션 소모
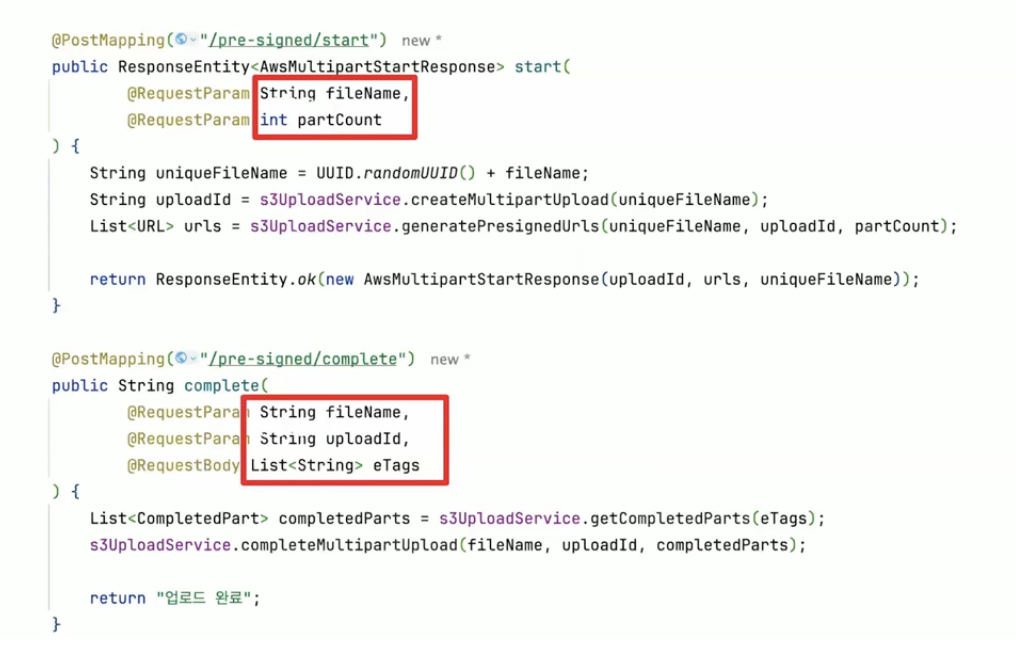
Pre-Signed URL
- 클라이언트가 서버에 start 요청
- 서버는 S3에 Upload ID 요청하여 응답 받음
- 서버는 S3에 Pre-Signed URL 요청하여 응답 받음
- 서버는 클라이언트에 Upload ID, Pre-Signed URL을 전송
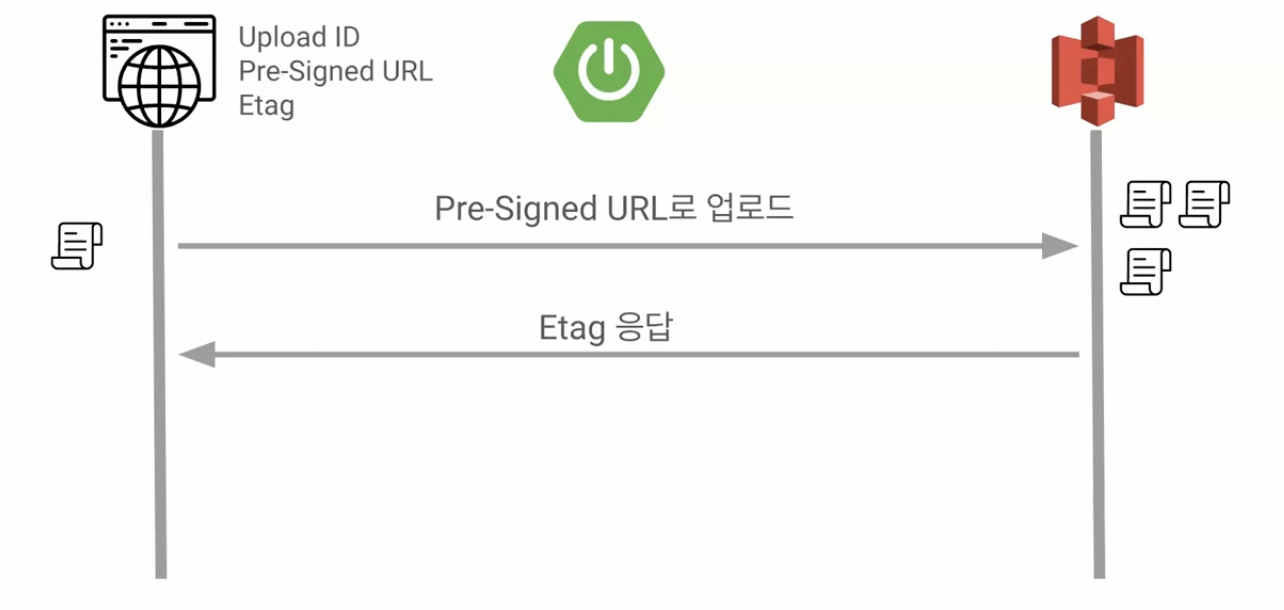
- 클라이언트는 권한을 갖게 되어 파일을 분할하여 Pre-Signed URl로 업로드
- S3는 클라이언트에 Etag 응답
- 클라이언트는 서버에 complete 요청
- 서버는 S3에 complete 요청
- S3는 분할한 파일을 하나로 합침

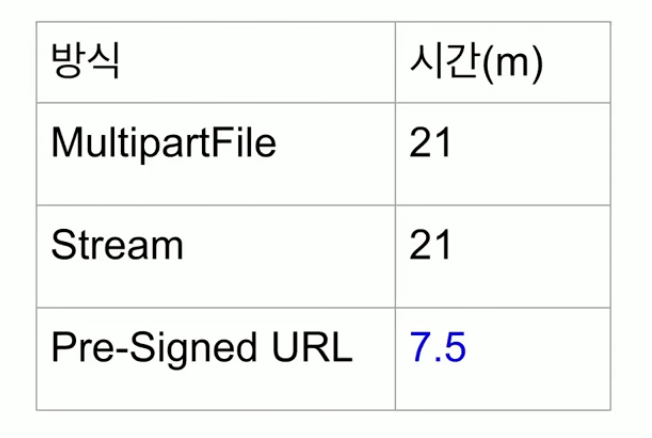
1GB 5개 업로드 비교
- 파일을 분할하여 보내므로 더 빠름

Pre-Signed URL 주의해야 할 점
- CORS
- Pre-signed URL 만료시간
- LifeCycle
Pre-Signed URL LifeCycle
- 불완전한 파일을 S3에 쌓이게 될 수 있음
- 주기적으로 제거해야 함

Pre-Signed URL 단점
- 다소 복잡한 Flow
- S3 의존성 -> 다른 스토리지로 변경하기 어려움
정리

이미지 최적화와 작업 방식
문제 상황
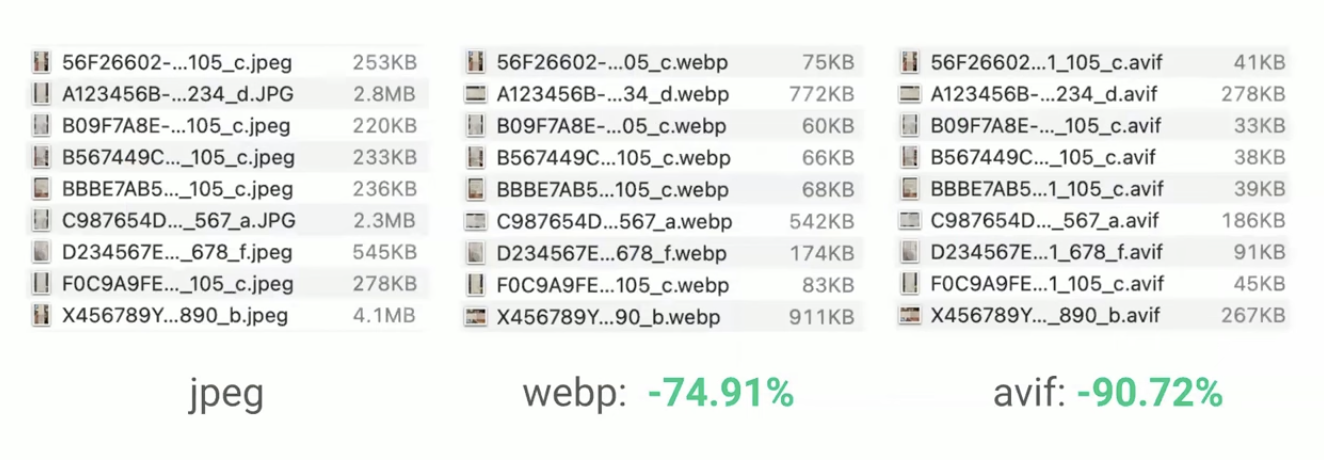
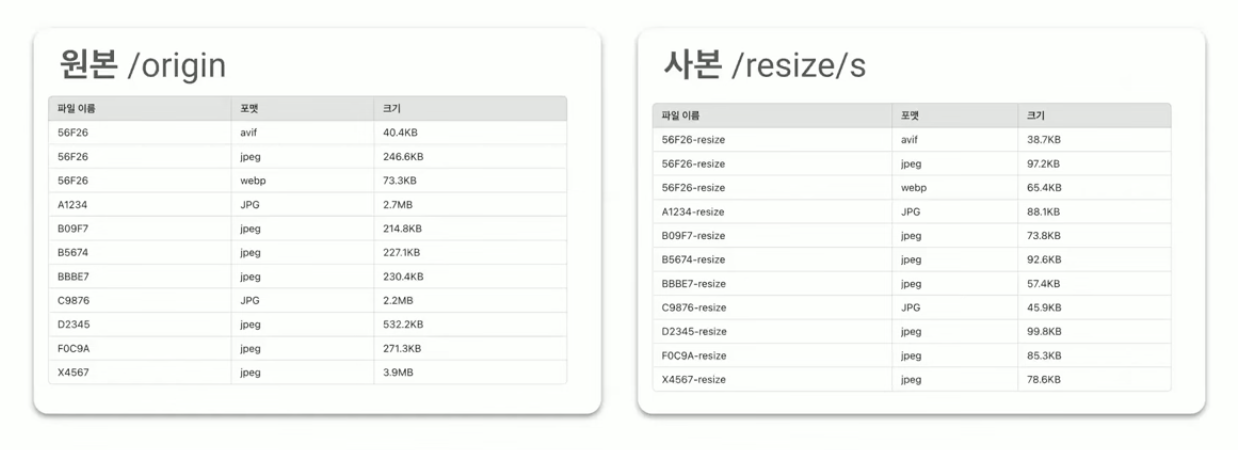
- PNG, JPEG 등 용량이 큰 이미지 포맷으로 응답
- UI 요구사항보다 큰 사이즈의 원본 이미지 응답
- 불필요한 네트워크 비용
해결 1.
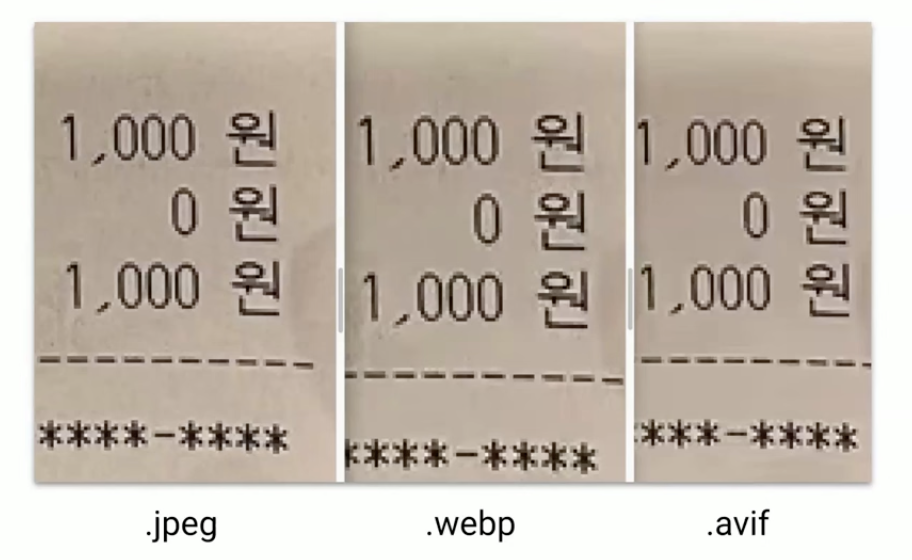
- 저용량, 고화질 이미지 포맷으로 변경 (webp, avif)


해결 2.
- UI 요구사항에 따라 필요한 이미지의 사이즈가 다름
- 배경 이미지, 썸네일 이미지
- UI는 변경이 잦음
- UI 요구사항에 맞게 리사이징
언제 어디에서 이미지 최적화?
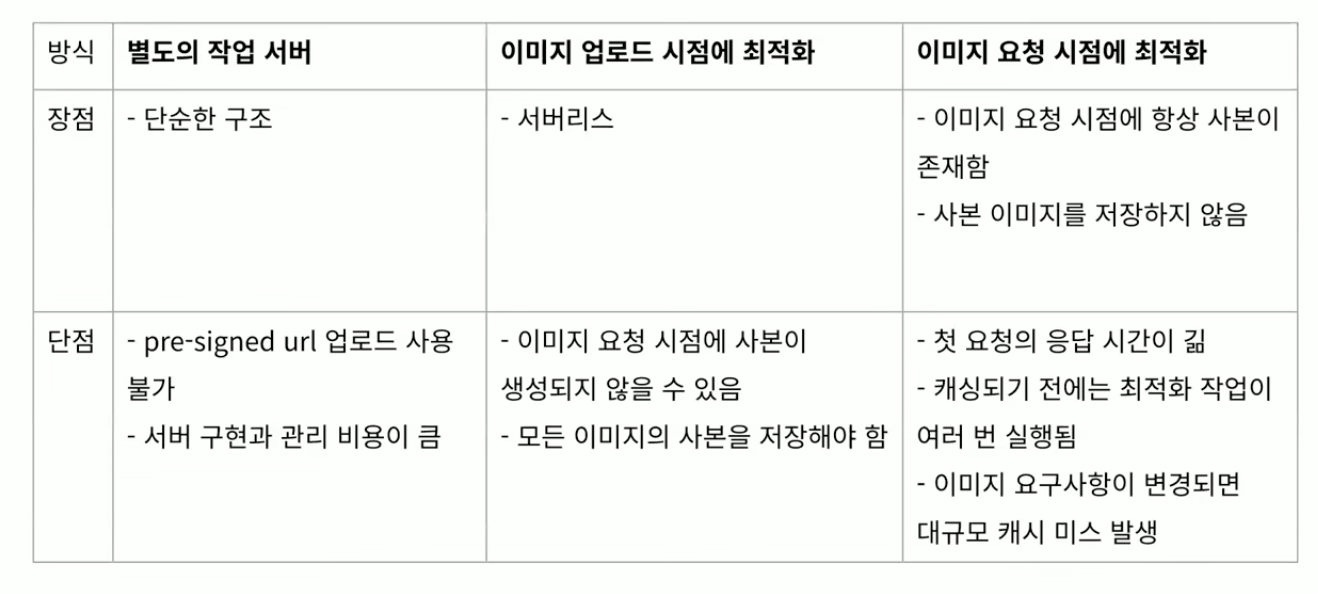
1. 이미지 업로드 및 최적화 작업 서버 도입

문제점
- pre-signed url 업로드 방식을 사용할 수 없음
- 이미지 업로드와 최적화 작업에 대한 서버 구현 필요
- 장애 발생 시 재시도와 롤백 로직 구현 필요
- 별도 서버 관리 비용 발생
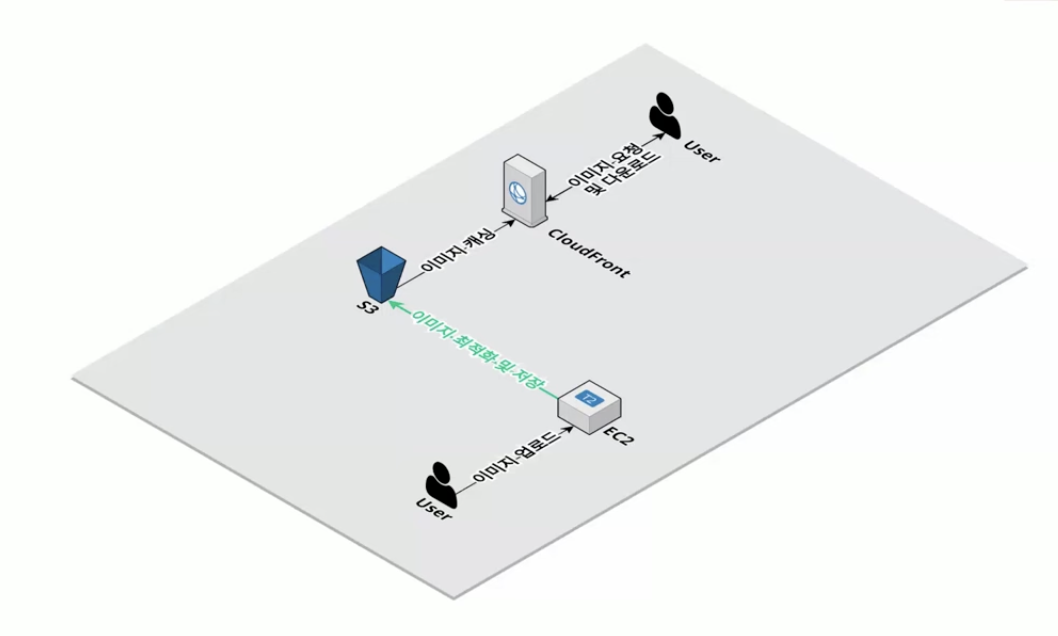
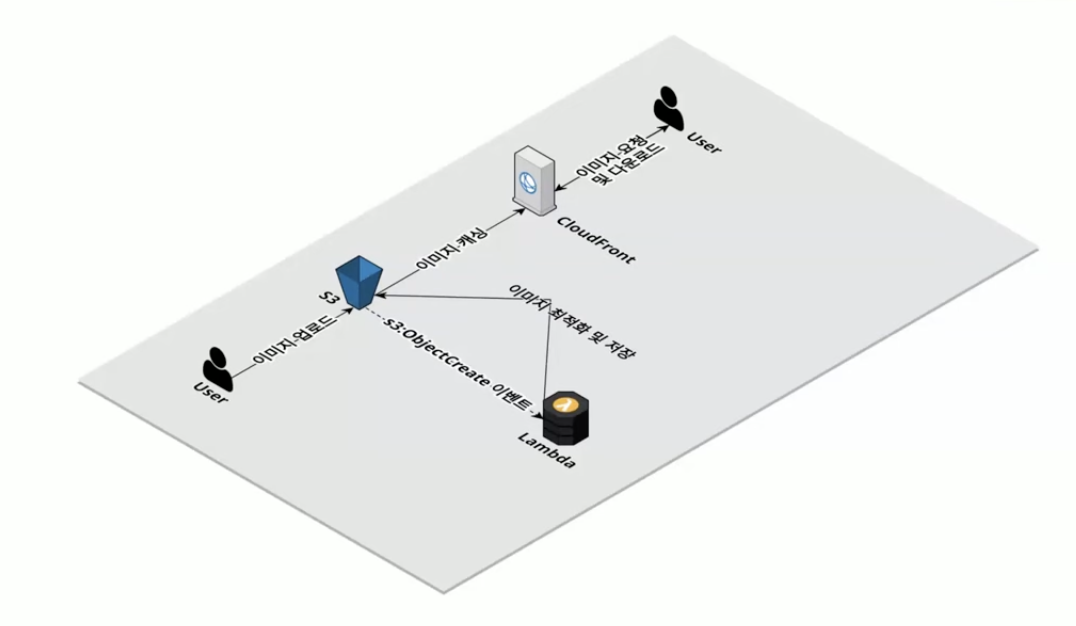
2. 이미지 업로드 시점에 최적화
- 이미지 업로드 이벤트가 트리거가 되어 Lambda가 실행
- 이미지 최적화 및 사본 저장

장점
- AWS Lambda를 사용한 서버리스
- 간단한 구현
단점
- 이미지 요청 시점에 사본이 생성되지 않으면 404 응답
- 모든 이미지에 대해 사본 생성해야 함
- UI가 변경되어 새로운 사이즈의 이미지가 필요한 경우에도 사본을 생성

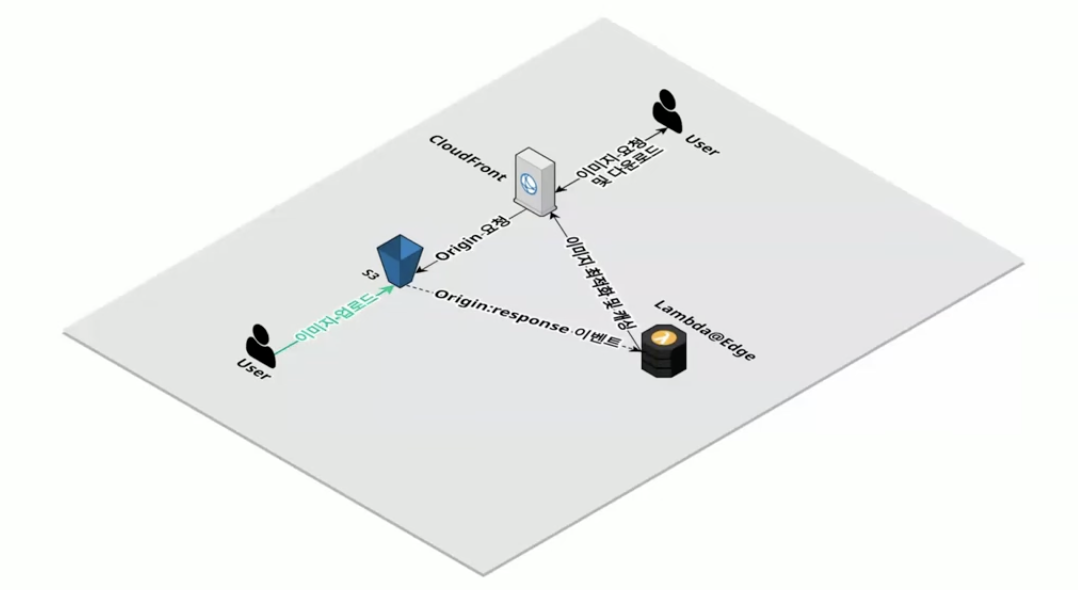
3. 이미지 요청 시점에 최적화
- 사용자가 이미지를 요청하면 S3에 원본 이미지를 요청
- S3 응답을 Lambda Edge가 가로채서 이미지 최적화하여 CloudFront에 캐싱

장점
- 사용자의 요청에 정상 응답
- 사본 이미지를 저장하지 않음
단점
- 이미지를 처음 요청하는 경우 긴 시간 대기
- CDN에 캐싱되기 전에 최적화 작업이 여러 번 반복
- 이미지 요구사항 변경 시 대규모 캐시 미스 발생
- 동시에 많은 리사이징 변환 요청 시 이미지 변환 실패 가능
정리

'AWS' 카테고리의 다른 글
| NAT gateway 대신 NAT instance 사용하기 (0) | 2025.03.03 |
|---|---|
| ECS CD 적용 (0) | 2025.02.26 |
| AWS 로드밸런서와 https (0) | 2025.02.26 |
| AWS ECS (0) | 2025.02.26 |
| AWS 로드밸런서와 오토스케일링 그룹 (0) | 2025.02.24 |